今では誰もが簡単にアクセス解析をできるようになった。
Googleアナリティクスという無料のツールがあり、そのタグをHTMLファイルに記入することできれいな分析結果の画面が手に入る。有料だがAdobe Analyticsを導入しているサイトも多い。
最近は分析というと、こういったツールの画面を見ることが中心になってしまっている。
ところがそこに出てくるのはGoogleやAdobeによって加工・集計された数字だ。Googlebotなどの検索ロボットのアクセスも除外されてしまう。実は裏側にはログがあって、それを加工・集計して見たいアウトプット(媒体ごと流入数一覧、コンバージョンを生んだランディングページの一覧など・・・)を出しているのである。
今みたいに高度なアクセス解析ツールがなかった昔は直接生ログ解析を行っていた。生ログを加工・集計するソフトがあって、そういったソフトを通じて集計データを見て分析を行っていた。
今ではそんな必要がなくなってきているが、それでも実は生ログを見ないと分からないこともある。
ということで、webサーバのログの取得・加工といった基本的な手順から、集計・分析を通じて、最後生ログを直接読み込まないとできないことにアプローチしていく。
- Googlebotの挙動を把握
- 同時に見られるページ、遷移の分析(アソシエーションルール)
- セッションをまたいだユーザの動きの分析(カスタマージャーニー)
目次
生ログ解析とは?
生ログとは?
webサーバのログ。
サーバに対する物理的なリクエストがすべて記録される。
生ログの特徴
本来ページビュー(その名のとおりページの閲覧。ページ遷移したら1ページビューとしてカウントするのが基本)ごとにログが残る
- サーバに対するリクエストがすべて記録されるので、HTMLファイルだけでなく画像へのアクセスも記録される。
- サーバに対するリクエストが発生しない画面遷移では記録が残らない。ブラウザのキャッシュを表示する場合など。
- 画面遷移はないがサーバに対するリクエストが発生する場合は記録が残る。Ajaxが典型的。画面遷移は発生しないが、スクロールによってページの続きが新たに差し込まれる場合など、新たなコンテンツを取得するリクエストが発生することがある。
アクセス解析ツールとの違い
タイミング
GoogleアナリティクスやAdobe Analyticsなどのビーコン型のアクセス解析ツールでは、ブラウザで画面が表示される(画面が切り替わる)たびに記録される。それに対して生ログではブラウザがサーバに対してリクエストを送るたびに記録される。
記録する対象
ビーコン型のアクセス解析ツールではキャッシュの内容を閲覧した場合にも記録される(ビーコンのJavaScriptが実行されるため)
あらかじめ
- ボットによるアクセスの類
- 画像、CSS、JavaScriptファイルへのアクセス
はすべて除外されて記録されるようになっている。
RTmetricsなどのパケットキャプチャ型に近い。
注意点
生ログを扱う際に注意すべきポイント
- ロードバランサ、リバースプロキシサーバを使用している場合はそちらのログを使う必要がある
- ログの全レコードの処理には時間がかかる。分析対象に応じて抽出するレコードを決めておいたほうがいい
手順
- 計測
- ユーザIDを特定する
- ログファイルからの対象行の抽出・加工
- 分析環境への取り込み
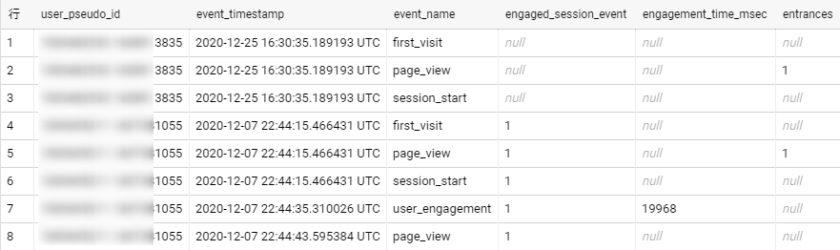
- セッション/UUの作成
- 集計・分析
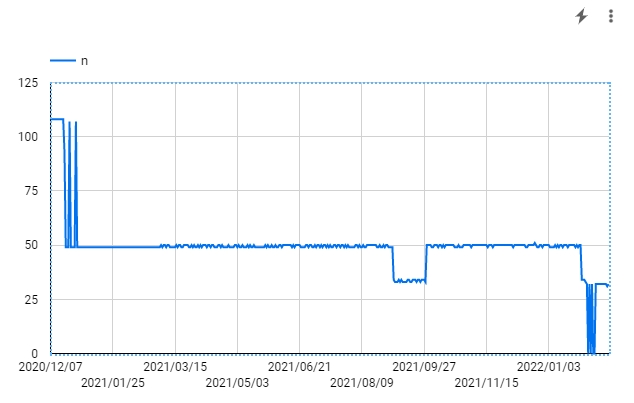
- Googleのクローラ
- カスタマージャーニー
- アウトプット(可視化)
ログのフォーマット
webサーバのログには有名な形式がいくつかある。当然ログの形式によって得られる情報や処理方法が若干異なってくる。
主なものは以下のとおり。いずれも世界標準のフォーマットであり、知っておくといい。
- ApacheやNginxで使われているNCSA形式
- common形式
- extended形式(combined形式)
- 最近のIISやAmazon CloudFrontで使われるW3C拡張形式
NCSA形式
古くから使われてきたフォーマット。
NCSA common形式
127.0.0.1 - frank [10/Oct/2000:13:55:36 -0700] "GET /apache_pb.gif HTTP/1.0" 200 2326
アクセス元のアドレス 無効なフィールド ユーザー名 日時 リクエスト ステータスコード 送信バイト数
リクエストは
"GET /apache_pb.gif HTTP/1.0"
メソッド パス プロトコル
で構成される。
NCSA extended/combined形式
127.0.0.1 - frank [10/Oct/2000:13:55:36 -0700] "GET /apache_pb.gif HTTP/1.0" 200 2326 "http://www.example.com/start.html" "Mozilla/4.08 [en] (Win98; I ;Nav)"
アクセス元のアドレス 無効なフィールド ユーザー名 日時 リクエスト ステータスコード 送信バイト数 参照元 ブラウザ
バーチャルホストの場合は行頭にバーチャルホスト名を入れてくる場合がある。
virtual-aaa.com 127.0.0.1 - frank [10/Oct/2000:13:55:36 -0700] "GET /apache_pb.gif HTTP/1.0" 200 2326 "http://www.example.com/start.html" "Mozilla/4.08 [en] (Win98; I ;Nav)"
バーチャルホスト アクセス元のアドレス 無効なフィールド ユーザー名 日時 リクエスト ステータスコード 送信バイト数 参照元 ブラウザ
extended/combinedのほうが情報が多い。
この「ユーザー名」はBasic認証でログインしているユーザのログイン名で、非ログインを含むすべての訪問者に対して付けられる情報ではない。
W3C拡張ログファイル形式
NCSAともう一つの標準フォーマットがW3C拡張ログファイル形式となる。
AmazonのCloudFrontや、IISで用いられる。
AWS CloudFrontで出力される形式
最近ではAWS CloudFrontを用いるケースも多くなってきている。
こちらは以下の点でログ形式がNCSA形式とは異なる
- 1行目(ログ形式バージョン)と2行目(フィールド名)がヘッダ
- 区切り文字がタブ
- 独自の文字列エスケープ処理が入る。たとえばUser-Agentなどの値の中のスペースが「%2520」に置き換えられる。
形式の詳細は以下参照。
https://docs.aws.amazon.com/ja_jp/AmazonCloudFront/latest/DeveloperGuide/AccessLogs.html
IISで出力される形式
IISバージョン8.5以降では出力するフィールドを自由に選択できる。
フィールドの形式はCloudFrontとほぼ同じだが、以下の点でログ形式がCloudFrontとは異なる。
- 区切り文字がタブではなくスペース
- User-Agentなどの値の中のスペースが「+」に置き換えられている
代表的なwebサーバとログの形式
- NginxではデフォルトがNCSA combined
http://Nginx.org/en/docs/http/ngx_http_log_module.html - ApacheではデフォルトがNCSA commonだが簡単にcombined(extended)を指定することが可
http://httpd.apache.org/docs/current/ja/logs.html - IISではNCSA common、W3C拡張形式、独自の異なる形式から選べる。NCSA combinedは出力できない。
https://www.iis.net/configreference/system.applicationhost/sites/sitedefaults/logfile
各webサーバごとのデフォルトのログ形式は上記の通りだが、設定によって独自の変数を追加するなどフォーマットを指定できる。
NCSA combined形式ではユーザを特定するIDが含まれないが、次のように独自拡張することでユーザIDをログに残すことができる。
cookieを使ってユーザIDを追跡
NginxとApacheではデフォルトでユーザを特定する情報がログに残らない。
そのためデフォルトの設定(NCSA combined形式)ではアクセス元のアドレスとブラウザのUserAgentの文字列の組み合わせを疑似ユニークユーザとして扱うしかない。
そうなるとIPアドレスとブラウザのバージョンが同一であれば同じユーザとして見なされてしまう。
スマートフォンでは共通のIPアドレスになるケースも多く、上記の方法では同一ユーザの特定は現実問題として困難である。
そこでwebサーバの設定でcookieを使ってユーザIDを追跡する方法を紹介する。
cookieにユーザを識別するIDを保存し、リクエストがあるたびにそのIDを読み込んでログに出力する。
Apache、Nginxではデフォルトでこの機能がオンになっていないので、設定によって有効化する。
(1) Apacheではmod_usertrackというモジュールで行うので、有効になっていない場合は有効化する
Apache
以下の行を追加
LoadModule usertrack_module modules/mod_usertrack.so
AddModule mod_usertrack.c
(2) Apache、Nginxともにcookieを使ったトラッキングを有効化する。
Apache
以下の行を追加
CookieTracking on
Nginx
以下の行を追加
userid on;
(3) ユーザトラッキング用のログの出力フォーマット(cookieに記されたIDを出力)を定義する。
Apache
LogFormat "%h %l %u %t \"%r\" %>s %b \"%{Referer}i\" \"%{User-Agent}i\"" combined
↓
末尾に%{Set-cookie}oと%{cookie}nを追加したものを「cookie」という名前のフォーマットとして登録
LogFormat "%h %l %u %t \"%r\" %>s %b \"%{Referer}i\" \"%{User-Agent}i\" %{Set-cookie}o %{cookie}n" cookie
Nginx
log_format main '$request_time $sent_http_x_f_cache $sent_http_x_b_cache '
'$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
↓
末尾に$uid_setと$uid_gotを追加したものを「cookie」という名前のフォーマットとして登録
log_format cookie '$request_time $sent_http_x_f_cache $sent_http_x_b_cache '
'$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for" $uid_set $uid_got';
(4) ログの出力フォーマットを上で定義したものに変更する
Apache
CustomLog /var/log/httpd/access_log combined
↓
CustomLog /var/log/httpd/access_log cookie
Nginx
以下の行を追加
access_log /home/kusanagi/marketechlabo/log/Nginx/ssl_access.log main;
↓
access_log /home/kusanagi/marketechlabo/log/Nginx/ssl_access.log cookie;
参考
ApacheでCookieをログに出力する設定と、%{cookie}nと%{set-cookie}nの違い
気を付ける必要があるのは、そのユーザの最初のリクエストではcookie内にIDが存在しないため、値を取得しても空になること。
2リクエスト目からcookie内のIDを利用できるのである。そこで1リクエスト目ではcookie内の値を取得するのではなく、サーバがセットしたcookieの値を参照する。ApacheとNginxともに変数名が異なる。
| リクエスト | 参照する値 | Apache | Nginx |
|---|---|---|---|
| 1 | サーバがセットしたcookieの値 | %{Set-cookie}o |
$uid_set |
| 2以降 | すでにcookieに書き込まれている値 | %{cookie}i |
$uid_got |
両方をログに出力する必要がある。
またApacheやwebサーバが生成したcookie変数が他のプログラムによって上書きされてはならない。
設定によってcookie変数名を指定できるので、他で使用している変数名と重複しないように気を付ける必要がある。
アクセス解析関連記事
アクセス解析 の記事一覧