目次
URLと向き合う必要性
URLはインターネット上でページのありかを特定する文字列。サイト制作、コンテンツ管理の観点のみならず、webマーケターにとってもさまざまな集客施策で直面するものである。
- リマーケティング広告を配信する際、訪問したURL別にリストを作る
- アクセス解析においてページビューはURL単位で計測する
- SEO上はURLの正規化など、特に重要
意外と技術的に込み入ったところがある。
URLの基本は1URL=1コンテンツであり、1URLで複数のコンテンツが対応する(そのURLでアクセスしたときに表示されるコンテンツが時によって異なる)のでもよくないし、複数のURLで同一のコンテンツが対応するのも問題となる。こちらはSEOでは重複コンテンツということで特に問題となる。
ところが実際、特にシステムを使った動的サイトではURLは必ずしもこの原則に対応しない。そこでアクセス解析やSEOを実施する際には、この原則に合うよう技術的な調整をする必要が出てくる。
簡単にwebの通信の仕組み
URLの話をする前に、まず簡単にwebの通信の仕組みと用語について説明する。
用語
よく出てくる用語
- ブラウザ: webページを表示させるソフト。Googlec ChromeやInternet Explorerなどのソフトである。
- (web)サーバ: webページを公開する側のシステム
- (web)サイト: 実際にはwebページが1ページのみ独立して存在することは少なく、複数のページが組み合わさって一つの役割(企業の紹介、サービスの提供など)をなしている。そのひとまとまりに公開されているwebページ群をwebサイトという。
- HTTP: webページを表示させるための通信の仕様(プロトコル)の名前。HTTP 2.0などというのはバージョンが新しくなるという意味。HTTPSは暗号化された(セキュアな)HTTP通信という意味。
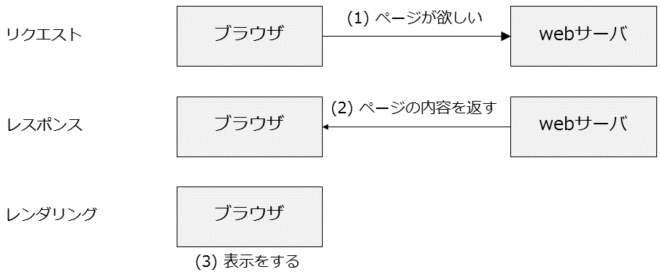
手順
- ブラウザがサーバにアクセスし、こういうコンテンツが欲しいと要求する=リクエスト
- サーバからコンテンツのデータをブラウザに返す=レスポンス
- ブラウザはそれを受け取って表示する=レンダリング
リクエストの内容を指定するのがURLである。

マーケターがURLを指定する場面
リマーケティング
リマーケティング広告を配信する際、特定のページを訪問した人にのみ広告を配信する。特定のページ別を訪問した人に対して入札を強めたり広告のクリエイティブを変えたりする。
そのリストを作る際にURLを指定する。ここでURLの指定の仕方が間違っていると正しく広告が配信されなくなる。
アクセス解析
ページ別のページビュー数を把握する際、URL単位で見る。また特定のページを見たユーザを絞り込む際などにURLを指定する。
その際、同じページであるはずなのにURLが異なるものが存在すると、同じコンテンツのページを見ているのに別々にカウントされてしまう。そうするとページを見た総数を正しく把握できなくなるなど、数字の読み違いが発生してしまう。
たとえば広告などの流入元を識別するパラメータが付く場合と付かない場合とでURLは異なるが、これらは同じページとしてカウントするのが適切である。また
- https://www.example.com/products/index.html
- https://www.example.com/products/
のように末尾に「index.html」が付く場合と付かない場合で同じページを表す場合があるが、それも同様である。
アクセス解析において同じページは同じURLとしてカウントしてほしい。
そのためにシステム側、アクセス解析ツール側それぞれで調整が発生することがある。
SEO
SEOにおいても同じページなのにURLが異なるケースがあると、ページに対する評価が分散して本来のSEOパワーを引き出せなくなってしまう。
<link rel="canonical">を使ったりシステム側でURLを書き換えたりするなど、URLの正規化が必要になる。
アクセス解析でもSEOでも1URL=1コンテンツの原則が守られていないケースでは1URL=1コンテンツとして扱ってもらえるよう、アクセス解析ツールや検索ロボットに対して指示をする、調整が必要にある。
URLの構造
URLの文字列はいくつかの要素に分解される。
- http://www.example.com/audio/list.php?page=2&sort_by=price
- https://example.com/audio/detail.php?id=123#rev
| プロトコル | ホスト | パス名 | (?クエリ文字列) | (#ハッシュ) |
|---|---|---|---|---|
| http:// | www.example.com | /audio/list.php | ?page=2&sort_by=price | |
| https:// | example.com | /audio/detail.php | ?id=123 | #rev |
※クエリ文字列はある場合とない場合がある
※ハッシュはない場合が多い
プロトコル(protocol)
「http://」か「https://」のような先頭の「://」まで。通信の方式を表す。
- http://www.example.com/audio/list.php?page=2&sort_by=price
- https://www.example.com/audio/list.php?page=2&sort_by=price
いつも先頭につけている http:// や https:// の文字列がプロトコルである。インターネット上ではwebのみならずメールやFTPなど、さまざまな種類の通信が行われている。その中で通信の種類を特定するのがプロトコルなのである。webは
- http
- https
のいずれか2種類。「http://」は暗号化されていない通信で、「https://」は暗号化された通信になる。
「http:// ~」と「https:// ~」とでURLとしては別物になる。「http:// ~」のURLのみを指定した場合、「https:// ~」は適用されない。
同じページでhttpとhttpsの両方に対応した(どちらでも見ることができる)ケースがあるので、リマーケティングリストを作るなどURLを特定する際には気を付ける必要がある。
- httpのみ
→ http://www.example.com/audio/list.php?page=2&sort_by=price
を指定 - httpsのみ
→ https://www.example.com/audio/list.php?page=2&sort_by=price
を指定 - http、https両対応→両方指定する
それぞれ扱いを分ける必要がある。SEOでcanonical属性を指定する場合は、http/https両ページで一方に統一したURL(現在ではhttps)を指定する。
ホスト名(hostname)
「://」から次の「/」までの間の部分。アクセスする対象のサーバのアドレス(場所)を表す。
https://www.example.com/audio/list.php?page=2&sort_by=price
多くの場合は分かりやすい文字列形式のドメイン名になっているが、IPアドレスになっていることもある。
ドメイン名の場合
- example.com
- www.example.com
これらは別物になる。さらに
- commerce.example.com
- blog.example.com
- :
というものが出てきた場合も別扱いになる。「.example.com」の前にいろいろ文字列が付いたものをexample.comのサブドメインという。これに対して「example.com」は親ドメインという。
- example.com
- example.net
- example.org
- example.co.jp
- example.or.jp
- example.ne.jp
- example.jp
はすべて親ドメイン。その前に付くのがすべてサブドメインである。
そもそもインターネット上のアドレスは数字のIPアドレスで特定されるのだが、数字だと分かりにくい。そこで文字列でそれを置き換えて示すのがドメイン名である。「ホスト名」という場合は、IPアドレスでもドメイン名でもどちらもOK。
親ドメインだけだと1つのIPアドレスしか指定できないが、サブドメインは無限に発行できる。サブドメインはさらに
example.com
↓
commerce.example.com
↓
www2.commerce.example.com
secure.commerce.example.com
:
など、サブドメインのさらにサブドメインを発行することもできる(実際に使うケースは少ないが)。
wwwの有無
- example.com
- www.example.com
一般に「www」はwebを表すサブドメインであり、wwwを省略しても同じページが表示される(wwwがあってもなくても同じページが表示される)ことが多い。そのためwwwの有無は意識されないことが多い。
ただしwwwを省略しても同じページを表示するかどうかは実はサーバの設定に依存する。必ずしも省略できるとは限らず、wwwの付いたページしかアクセスできない場合もある。それにwwwが付く場合と付かない場合とでURLとしてはあくまで別物になる。
大規模サイトで複数のサブドメインがある場合は当然サブドメインごとに個別のものとして意識することにはなる。
ポート番号(port、参考)
https://admin.example.com:8443
インターネット上の公開サービスでは通常ないが、社内向けなどクローズドなサービスで、ホスト名の直後に「:8080」などコロンと数字が付くことがある。これはポート番号というものである。
PCとサーバが通信をする際、お互いやりとりする窓口となる玄関が複数ある。その玄関がポートで、通信時には複数あるポートの中から今回の通信で使用するポートを特定しなければならない。異なるポートでは独立した異なる通信を行うことができる。admin.example.comの10000番ポートではメール受信、8000番ポートではFTPなど、まったく別のことをできるのである。
通常特定のプロトコルに対して決まったポート番号があり、
- http→80番ポート
- https→443番ポート
- smtp(メール送信)→25番ポート、587番ポート
- :
その番号を使う場合は別段指定する必要はない。デフォルトのポートを使わない場合は上記のように改めて「:8080」の形式でポート番号を指定する。まれに見かけるかもしれないので参考までに。
パス名(pathname)
ホスト名の後、「?」までの部分。「?」がない場合は「#」まで、それもない場合は末尾まで。サーバの中の場所を表す。
https://www.example.com/audio/list.php?page=2&sort_by=price
プロトコルで通信の種類を、ホスト名でサーバの場所を特定したが、サーバの中でアクセスする対象のファイルの場所を指定するのがパス名である。
拡張子
- https://www.example.com/audio/list.php
- https://www.example.com/audio/list.html
パス名(対象のファイル名)の最後に付く拡張子。拡張子でサーバ、ブラウザともにコンテンツの種類(HTMLなのか、プレーンテキストなのか、画像なのか、…)を識別している。拡張子が変わればファイルも別物で、当然URLも別扱いになる。
インデックスページ
https://www.example.com/ = https://www.example.com/index.html
「/index.html」で終わるページは時に「/」で終わるページと同じだったりする。それ以外にも
- index.html
- index.php
- index.jsp
- :
など、「/index」付きの拡張子違いのページも「/」止めのページと同じことがある。正確には「index.xxx」というのは省略可能で、「/」止めのパス名にアクセスすると、サーバが「index.xxx」を省略したものをみなし、「index.xxx」を付けたページを返しているという仕組みになる。
この省略可能な「index.xxx」のことをインデックスページ、デフォルトのページということがある。
「index.xxx」を省略した場合に「index.html」を返すのか、「index.php」を返すのか、どの拡張子の「index.xxx」を適用するかはサーバの設定に依存する。
なお
- https://www.example.com/audio/list.html
- https://www.example.com/audio/list/
は全く別のページを表す。
末尾のスラッシュ「/」(トレイリングスラッシュ)の意味
https://www.example.com
はホスト「www.example.com」にあるwebページ全体=webサイト「www.example.com」全体を表す。それに対して
https://www.example.com/(https://www.example.com/index.html)
はホスト「www.example.com」のパス「/index.html」にあるページ単体を表す。
ブラウザで
https://www.example.com
とアドレスバーに入力した際に表示されるページは
https://www.example.com/
になる。これはホスト名直後の末尾の「/」が省略された(パス名がない)場合、ブラウザの内部処理で末尾に「/」を付けて「https://www.example.com/」に書き換えてサーバにリクエストするためである。
ブラウザの中でURLを書き換えてリクエストしているだけので、ホスト名直後の「/」が付かないURLは「/」で終わるものと同じ扱いになる(別URLにならない)。
ただしパス名がある場合の末尾の「/」は有無で別URL扱いになる。
- https://www.example.com/list/
- https://www.example.com/list
参考までにSEO的な検索エンジンの扱いは以下のとおり。
https://www.suzukikenichi.com/blog/do-we-need-a-trailing-slash-at-the-end-of-url/
クエリ文字列
「?」の後の部分。ない場合もある。
https://www.example.com/audio/list.php?page=2&sort_by=price
動的ページ(プログラムによって動的に生成されているページ)のURLではパス名の後に「?」で始まる文字列がある場合がある。これはサーバのプログラムに対して、こんなコンテンツが欲しいと指示する文字列である。たとえばサイト内検索ページの場合、検索キーワードを指定するなど。
パス名はプログラムのファイルの場所を表し、クエリ文字列がプログラムに対する命令の内容を表す。
クエリ文字列はさらに
パラメータ名=値&パラメータ名=値&…
の形式に分解される。複数のパラメータがある場合もあり、上記のURLでは
- page=2
- sort_by=price
「&」で区切られる。パラメータは主に
- ページのコンテンツを特定するパラメータ(絞り込み条件など)
- 一覧ページのページ番号、並べ替え条件(ページング)
として使われる。
SEOではパラメータ違いの別URLで同じようなページが大量に発生するとサイトの評価が下がる原因になる。どのパラメータ別ページはインデックスさせて、どのパラメータはインデックス対象から除外(クロールさせない)するかなど、URL設計の際には気を使う必要がある。
ダミーパラメータ
https://www.example.com/audio/list.php?page=2&sort_by=price&utm_source=fout
よく広告などからのリンク先URLに「utm_source=xxx」「utm_campaign=xxx」などのパラメータが付いていることがある。これらは流入元を識別するためのパラメータである。
ブラウザがサーバのプログラムにパラメータを送るとき、受け取るサーバのプログラムはあらかじめ特定のパラメータのみ受け取る、それ以外のパラメータは付いていても無視するという設定になっている。
つまりプログラムが受け取る設定になっていないものであれば、どんな余分なパラメータが付いていても問題なく動作する。一方でサーバのログやアクセス解析ツール上にはパラメータが付いていたURLの記録が残る。
つまりプログラムの処理と無関係なパラメータをURLに付けることで、ページの表示上の違いはないがログ上では別のものとして識別することができるようになる。その無関係のパラメータのことをダミーパラメータという。
広告などからの流入元を識別するために、広告からのリンク先URLに媒体を識別するラベルやキャンペーンIDをダミーパラメータとして付けることがある。それ以外にも同一ページに対して複数のリンクがページ内にある場合に、どのリンクからの誘導なのかを識別することもできる。
ダミーパラメータが付いていればクエリ文字列も変わり、URLも別物ということになる。
しかしページビューのカウント(遷移元ではなく遷移先ページの閲覧数)やSEO上は同一URLとして扱ってほしいので、アクセス解析ツールやタグ実装などでその調整が必要になる。
クエリパラメータ(ダミーパラメータ含む)は順不同である。たとえば
- https://www.example.com/audio/list.php?page=2&sort_by=price
- https://www.example.com/audio/list.php?sort_by=price&page=2
は同じリクエストを意味する。しかしURLとしては異なるものとして認識される。そのため「1URL=1コンテンツ」の原則を逸脱する原因になる。
パラメータの掛け合わせの数だけのURLが発生する。パラメータの値が
- page = {1,2,3}
- sort_by = {price,recent,weekly-ranking}
とあるとすると、
- ?page=1&sort_by=price
- ?page=2&sort_by=price
- ?page=3&sort_by=price
- ?page=1&sort_by=recent
- ?page=2&sort_by=recent
- ?page=3&sort_by=recent
- ?page=1&sort_by=weekly-ranking
- ?page=2&sort_by=weekly-ranking
- ?page=3&sort_by=weekly-ranking
が別URLになる。そのためページャー付きの一覧ページがあるサイトでは組み合わせの数が膨大になり、一方で似たような中身のページを量産することになる(だからSEOの際は気を付ける必要がある)。
ハッシュ(フラグメント)
「#」の後。ない場合もある。
https://example.com/audio/detail.php?id=123#rev
URLの中には、たまに末尾近くに「#」があるものがある。ページ内の場所を指定する文字列である。
古くは<a name="***">のタグとともにアンカーポイントとして使われていた。長いページの中で表示させたい特定の箇所があるときに、その箇所を指定して画面に表示されている状態にする機能である。アンカーポイントのないURLを指定するとページの最上部に飛んでしまい、表示させるべき場所を探さなければならない。ユーザビリティ向上のため見出しにアンカーポイントを付けておいて、ページ内の各セクションに直接飛ぶようにするという使われ方をしてきた。
最近ではAjaxで表示内容を指定する際に使うこともある。ブラウザがサーバにリクエストするアドレスは「#」の前まで
https://example.com/audio/detail.php?id=123
で、ブラウザ内で今表示させる場所
#rev
を決めるのがこのハッシュである。もっぱらブラウザの内部処理で使われるものである。
「1URL=1コンテンツ」の原則を逸脱するよくある理由
- httpとhttpsの違い
- wwwの有無
- インデックスページ
- ダミーパラメータ
広告運用とテクノロジー の記事一覧